1.7 KiB
raygui styles
raygui comes with 8 custom styles carefully designed for the best visual experience. Those styles have been created using rGuiStyler tool and they complement internal default style, always available by raygui.
styles usage
To use those styles with your raygui development, you need to call GuiLoadStyle() function at initialization, passing the .rgs file to load. Note that .rgs is by default a binary file containing the style required font data (glyphs data + glyph atlas image data).
Styles can also be embedded in the code if desired, .h files are provided with every style containing all the required style data, including the font data. To embed those fonts just add the .h to your project and call the required function as specified in the header info.
Here it is a quick overview of those styles, you can navigate to each directory for additional information.
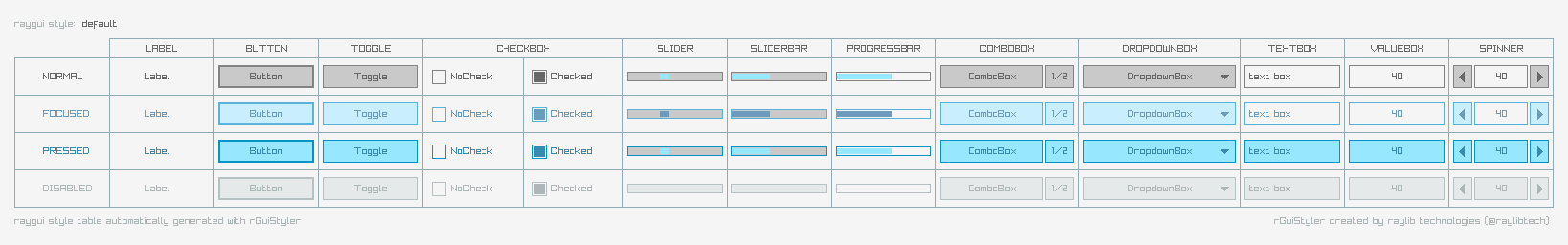
style: default
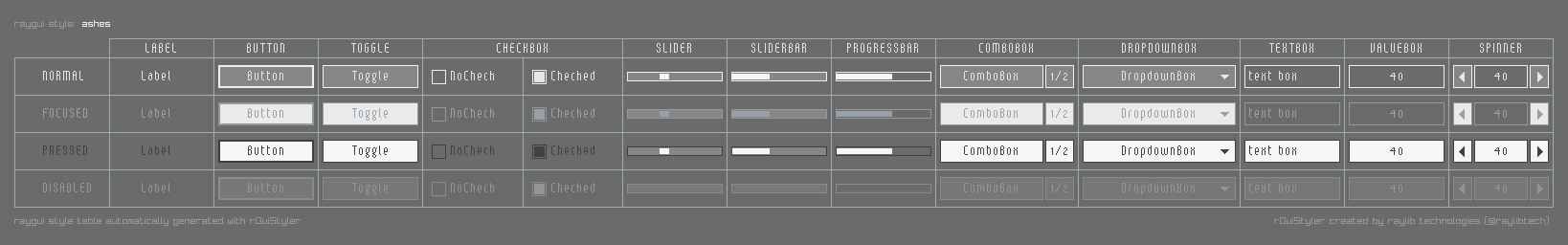
style: ashes
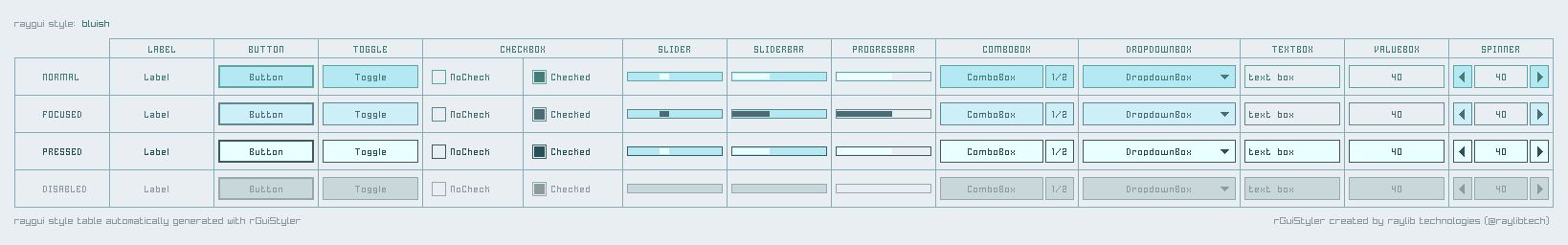
style: bluish
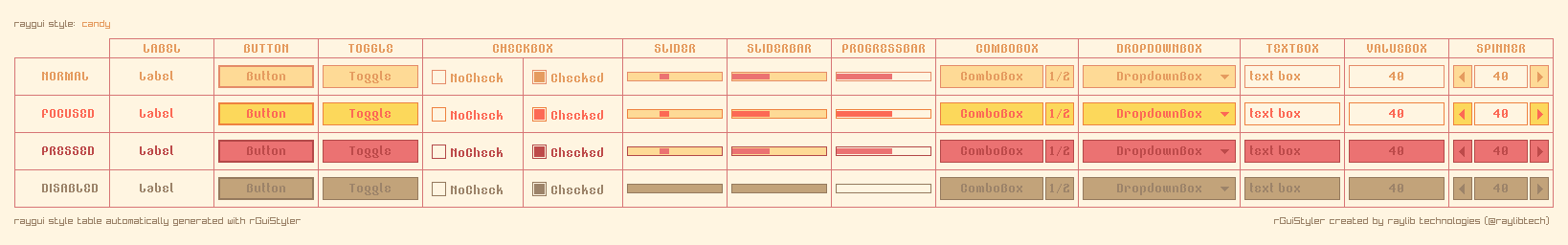
style: candy
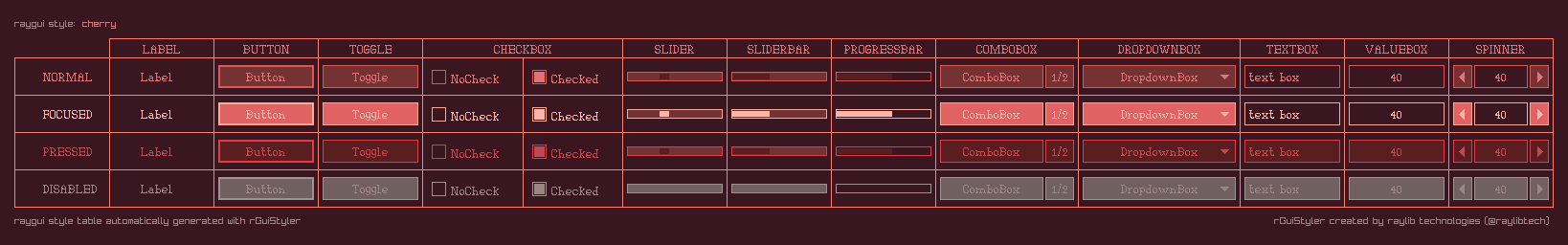
style: cherry
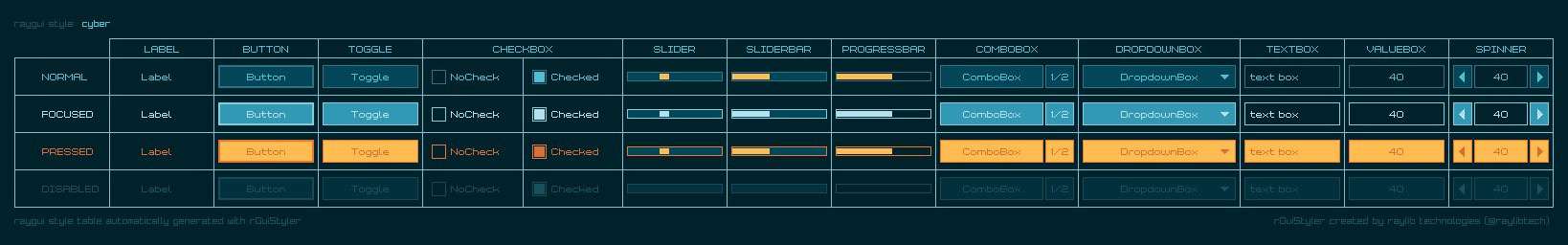
style: cyber
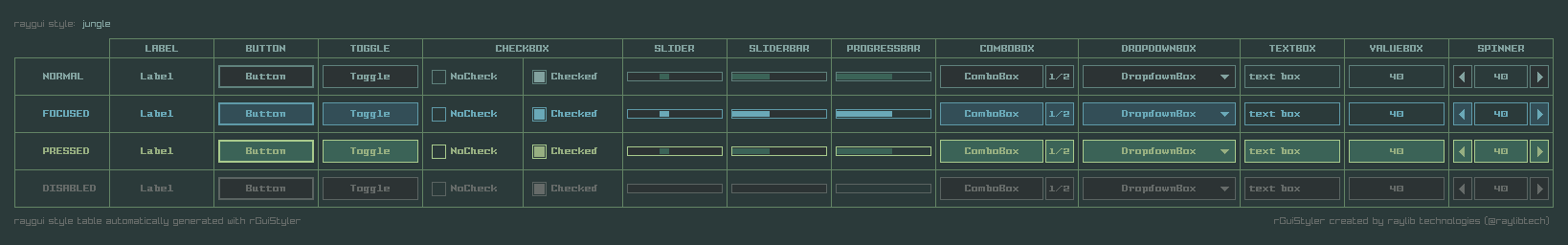
style: jungle
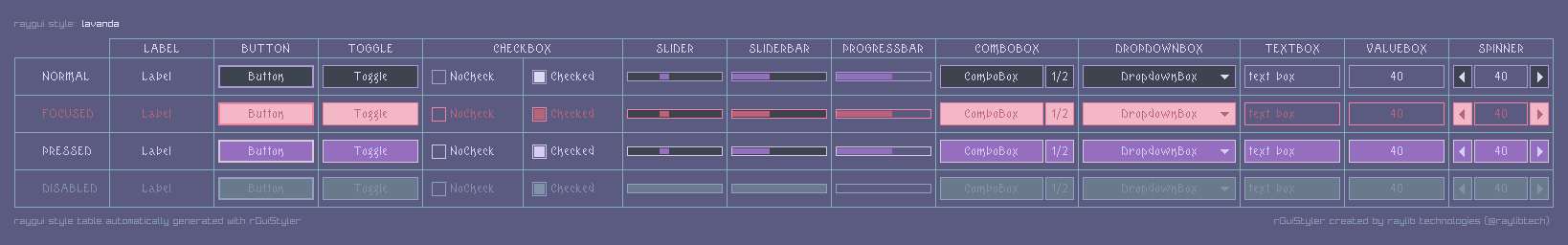
style: lavanda
style: terminal
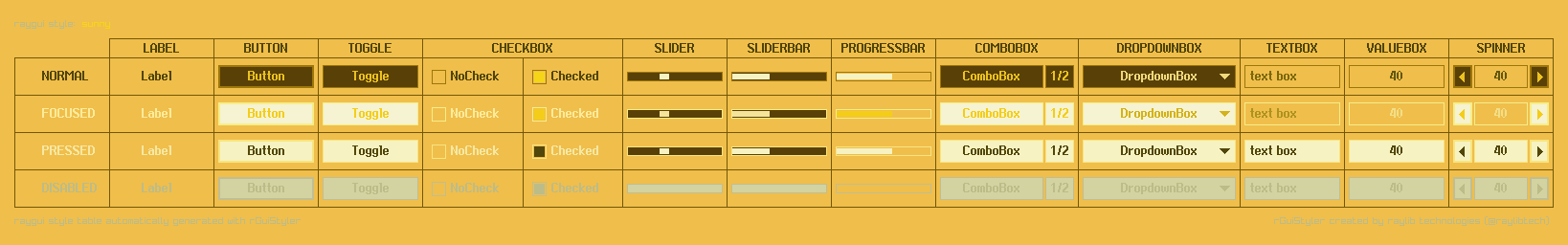
style: sunny
NOTE: Those styles require raylib 4.0 and raygui 3.1.